Hostwinds Tutoriais
Resultados da busca por:
Índice
Criando um site WordPress para uma pequena empresa
Tag: WordPress
Introdução
Neste artigo, vamos orientá -lo no processo de criação de um WordPress (WP) Site para uma pequena empresa.Para fornecer exemplos concretos, assumiremos uma empresa hipotética chamada Zelthix Sculpture, cuja intenção é promover e vender obras de arte online.O tema Astra compatível com o comércio eletrônico para WP será usado.
O primeiro passo nesse processo é escolher como você gostaria de hospedeiro Seu site WP.Deseja comprar seu próprio hardware, instalar e manter um sistema operacional, o software do servidor da web, o banco de dados WP necessário, o PHP e assim por diante?Se você é novo na criação de sites, pode ser melhor usar uma empresa de hospedagem na web para eliminar muito ou toda essa complexidade.Por exemplo, várias empresas de hospedagem na web (incluindo Hostwinds) Permita que você instale o WordPress, com todas as suas dependências, em apenas alguns cliques.Outra consideração que pode ser negligenciada é a qualidade do atendimento ao cliente da empresa de hospedagem, que se você é novo nessas coisas, pode ser importante.Entre outras coisas, o Hostwinds é conhecido por seu atendimento ao cliente, pois algumas pesquisas da Web verificarão.
Depois de selecionar uma empresa de hospedagem na web ou ter um sistema preparado, a próxima etapa é instalar o WP para o comércio eletrônico, conforme discutido a seguir.
Instalando o WordPress para comércio eletrônico
1. Logar em cPanel.
2. Dentro do cpanel, selecione o WordPress Toolkit link.Se você não consegue encontrar o link, tente pesquisar WordPress Manager.. Se você ainda não conseguir abrir o kit de ferramentas do WordPress, entre em contato com o provedor do host.
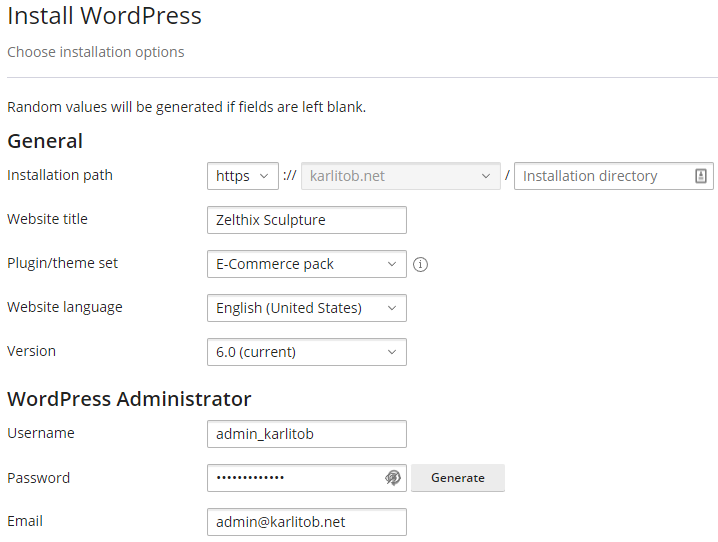
3. Dentro do kit de ferramentas do WordPress, selecione o Instalar botão (canto superior esquerdo).
4. Para Conjunto de plug -in/tema, selecione Pacote de comércio eletrônico;E por razões de segurança, use um nome de usuário de administrador não padrão, conforme indicado:

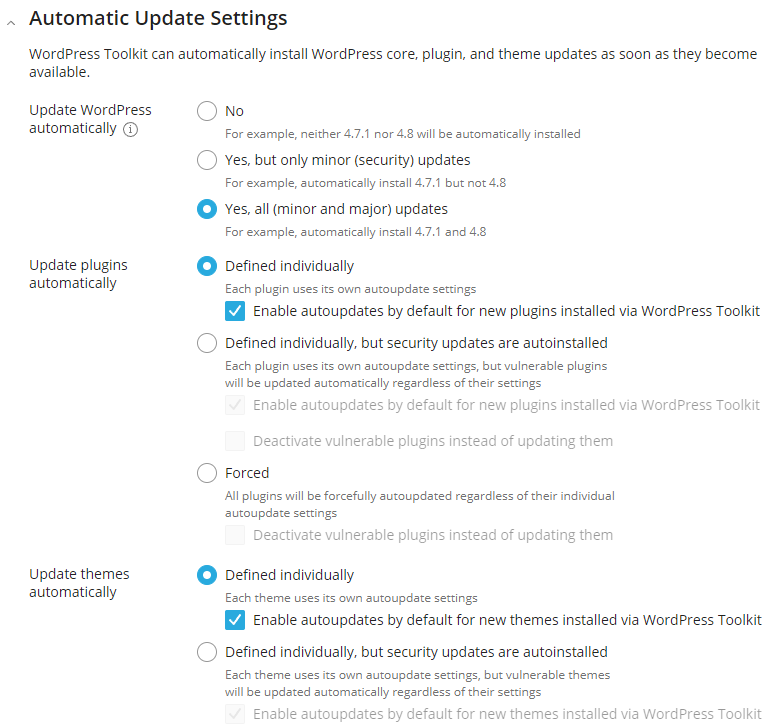
5. Sob Configurações automáticas de atualização, você pode (opcionalmente) ter plugins e temas atualizados automaticamente:

6. Selecione os Instalar botão.Quando o Instalação completa A janela aparece, escolha não instalar nenhum plugins - ou seja, selecione o Não, obrigado botão.
7. Conforme necessário, deixe o WP definir a instalação completa:

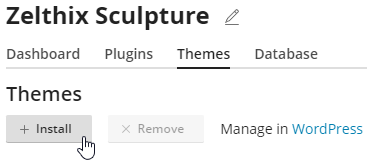
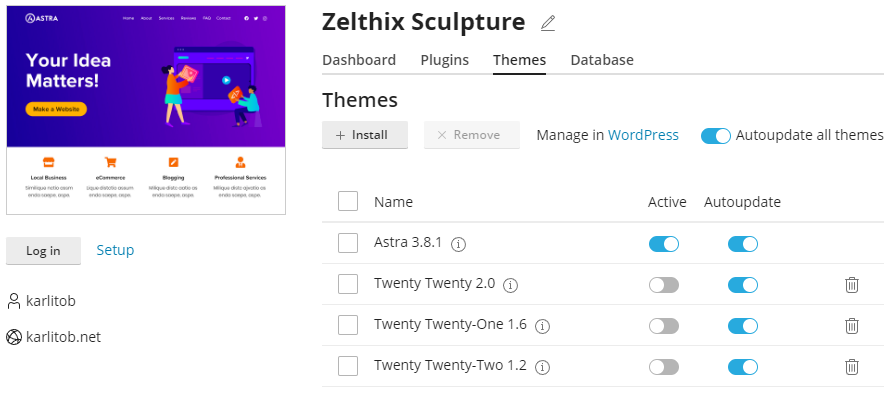
8. Escolha o Temas guia e depois selecione o Instalar botão:

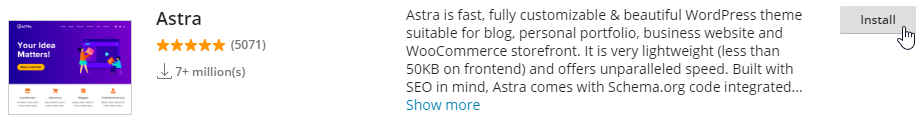
9. Procure e instale o tema Astra: 
10. Após a instalação, feche o painel de plugins e temas selecionando X (canto superior direito).Em seguida, ativo o tema Astra (apenas um tema pode estar ativo de cada vez):

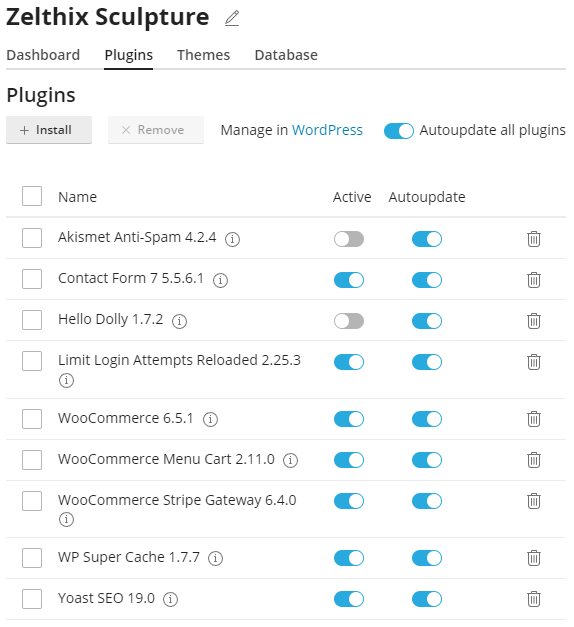
11. Selecione os Plugins guia e (opcionalmente) ativar AutoupDate todos os plugins:

Se você tiver algum problema com o procedimento acima, consulte Instalando o WordPress usando o WordPress Toolkit do cPanel.
12. Selecione os Conecte-se Botão para fazer login no seu novo site WP com tema Astra (suas credenciais de login não devem ser necessárias).
Removendo componentes do blog WP
Se você quiser manter o blog WP de estoque em seu novo site de comércio eletrônico, pule esta seção.
1. Se necessário, faça login no seu painel WP navegando para um dos seguintes URLs:
- http://<seu domínio> /wp-login.php
- http://<seu domínio> /wp/wp-login.php
- http://<seu domínio> /wordpress/wp-login.php
Por exemplo, https://karlitob.net/wp-admin/
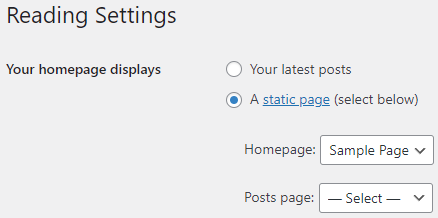
2. Selecione Definições, então Leitura.Escolher Uma página estática (selecione abaixo) e configure exatamente como mostrado:

Selecione os Salvar alterações botão.
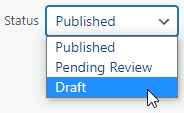
3. Selecione Postagens, pairar sobre Olá Mundo!, selecione Edição rápidae mudar Status de Publicados para Rascunho:

Todas as páginas no modo de rascunho são removidas do site ao vivo.Em seguida, selecione o Atualizar botão.
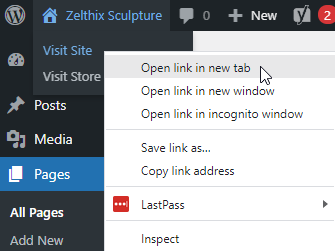
4. Abra seu site em uma nova guia do navegador.Por exemplo, selecione Escultura de Zelthix, Visite o site, e depois Abrir link em uma nova aba:

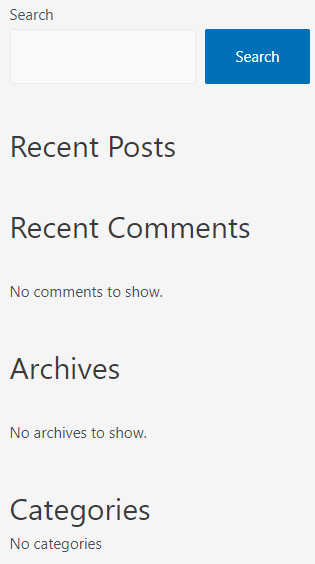
5. Observe os itens relacionados ao blog (blocos) na barra lateral direita:

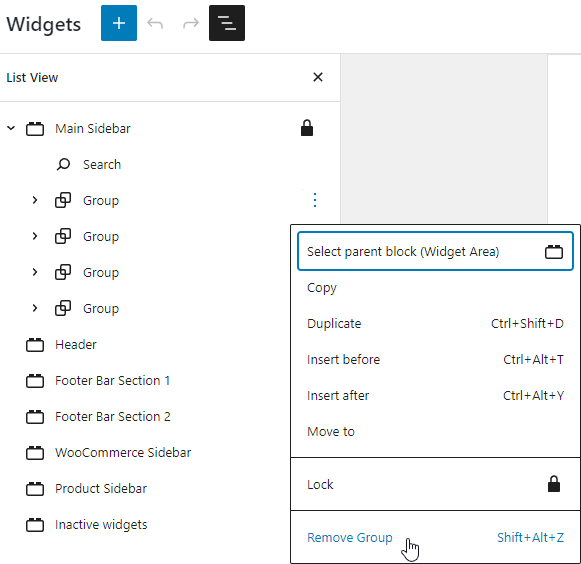
Para remover todos os blocos, menos pesquisa, selecione Aparência, então Widgets.Em seguida, selecione o ícone de exibição da lista  , expandir Barra lateral principale remover os quatro Grupoé através das elipses verticais, conforme domenstrado:
, expandir Barra lateral principale remover os quatro Grupoé através das elipses verticais, conforme domenstrado: 
Selecione os Atualizar botão (canto superior direito).
6. Atualize a página ao vivo e observe que apenas a pesquisa permanece na barra lateral direita:

Você desbloga com sucesso o site WP do tema Astra.O próximo passo é adicionar alguns produtos de comércio eletrônico.
Adicionando produtos ao site de comércio eletrônico
No exemplo a seguir, adicionaremos algumas obras de arte para venda.
1. No painel WP, selecione Produtos, então Adicionar novo.
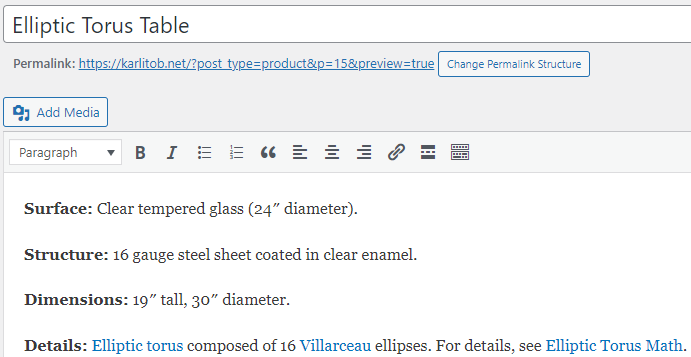
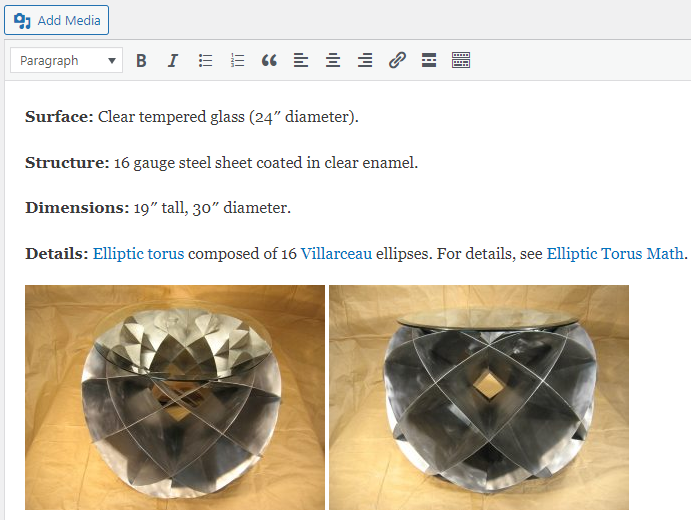
2. Adicione um nome e descrição do produto, como:

3. Próximo ao canto inferior direito (role para baixo), selecione o Defina a imagem do produto link.Em seguida, selecione o Fazer upload de arquivos Guia e faça o upload de uma imagem do produto.Com a imagem escolhida, selecione o azul Defina a imagem do produto botão.Observe que você pode editar as imagens que estão na biblioteca de mídia WP usando o azul Editar imagem link:

4. Rolando para baixo, forneça um tipo de produto (Produto simples, neste caso) e um preço.
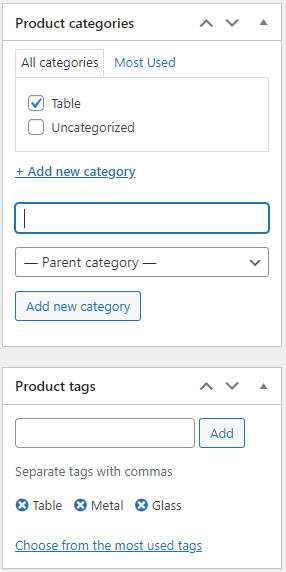
5. Rolando para cima, adicione qualquer informação adicional, como categorias ou tags de produto:

Quando terminar, selecione o Publicar Botão (canto superior direito) para empurrar o produto ao vivo.Atualize a versão ao vivo da página e selecione o Comprar Link no menu principal - você deve ver seu novo produto.
Você pode adicionar imagens adicionais do produto se estiver tão inclinado.Por exemplo, você pode usar o Adicionar mídia Botão para criar imagens de descrição do produto "em linha":

6. Repita as cinco etapas anteriores para adicionar produtos adicionais ao seu site de comércio eletrônico.
Modificando a página inicial
Dado que a Zelthix Sculpture Company está vendendo itens artísticos, faz sentido fornecer uma galeria de imagens como um museu ou uma organização semelhante pode usar.Nesse processo, mudaremos a página de amostra de ações Astra em nossa página inicial oficial.
1. No painel WP, selecione Páginas, depois pairar Página de amostra - primeira páginae escolha Editar.
2. Mude o título Página de exemplo para Bem-vindo ou algo aprovesso.
3. No próximo bloco, substitua o conteúdo "Esta é uma página de exemplo ..." com algo hábil/espirituoso (além do escopo deste artigo).
4. Exclua outros blocos desnecessários selecionando -os e pressionando Mudança + alt + z.
5. Para adicionar uma galeria de imagens, selecione o preto + ícone e depois escolha Galeria:

Preencha a galeria enviando imagens ou usando a biblioteca de mídia WP.Quando terminar, selecione o Atualizar botão (canto superior direito).
6. Para vincular as imagens na galeria aos seus produtos associados na página da loja, selecione uma imagem, escolha o  Icon e digite o título da página para a qual você está tentando vincular, como "Tabela Oval".Escolha um que corresponda e depois selecione Aplique:
Icon e digite o título da página para a qual você está tentando vincular, como "Tabela Oval".Escolha um que corresponda e depois selecione Aplique:

Você também pode usar um URL relativo, como /? Produto = Table elíptico-torus
7. Repita a etapa anterior para cada imagem em sua galeria.
Modificando o menu
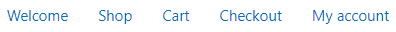
Você deve ter notado que a ordem dos itens no menu principal pode não ser do seu gosto:

Você pode alterar o menu da seguinte forma:
1. Selecione Aparência, então Menus.
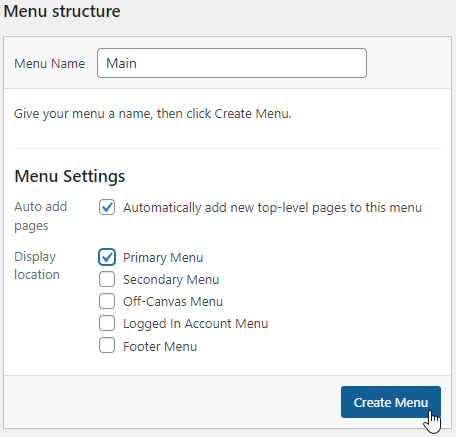
2. Mesmo que você tenha atualmente um menu perfeitamente utilizável por padrão, para manipulá -lo, você deve criar um novo como se nunca existisse.Para fazer isso, forneça um nome de menu, como "Main", escolha as seguintes configurações e selecione o Crie menu botão:

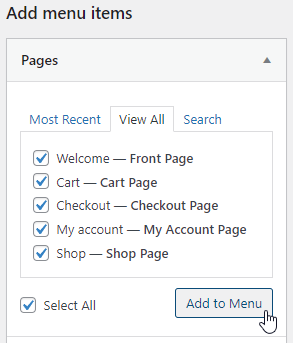
3. Em seguida, selecione todos os itens de menu apropriados e escolha Adicionar ao menu:

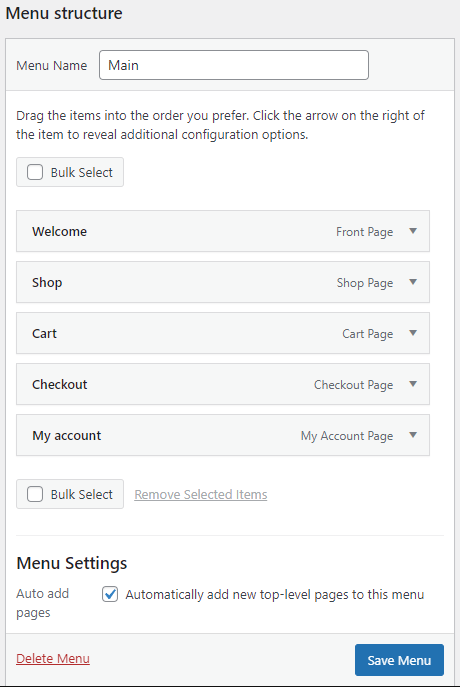
4. Você pode clicar e arrastar os horários do menu para alterar o pedido e depois selecionar o Salvar menu botão:

Agora você deve ver o menu modificado em qualquer página do WP ao vivo:

A imagem do menu anterior implora a pergunta, no entanto - como habilitamos o carrinho, a compra e os itens do menu da minha conta?Este tópico é discutido a seguir.
Configurando wooCommerce
O WooCommerce é um plug-in de comércio eletrônico de código aberto projetado para comerciantes on-line pequenos e grandes usando o WordPress.Embora sua funcionalidade principal seja freeware, várias de suas extensões opcionais são pagas e proprietárias.
O seguinte demonstra como configurar o WooCommerce:
1. No painel WP, selecione WooCommerce, e depois Definições.
2. Para cada uma das oito guias, preencha as informações solicitadas e escolha as configurações apropriadas para o seu cenário de negócios específico.Observe os seguintes detalhes:
- Para o Remessa Guia: Para aplicar a mesma taxa de envio para todas as zonas (todos os locais de remessa), selecione Locais não cobertos por suas outras zonas, Adicione o método de envio, Taxa fixa, e depois Adicione o método de envio.
- Para o Pagamentos Guia: Escolha uma ou mais opções de pagamento do cliente, como listras e/ou pagamentos do PayPal (você deve selecionar o Outros métodos de pagamento link para visualizar a opção de pagamentos do PayPal).Para cada método de pagamento, desde que as informações necessárias concluam o processo de inscrição.
3. No painel WP, selecione WooCommerce e depois Configuração do carrinho de menu.Se necessário, faça alguma alteração e selecione Salvar alterações.
Com a configuração do WooCommerce concluída, agora você deve ter um site básico, mas funcional de comércio eletrônico.Você pode alterar o tema de cores do seu site, a família de fontes e assim por diante para tornar o site exclusivo da sua estética de negócios - para obter detalhes, consulte Alterar a aparência do WordPress (Você pode não querer alterar o tema Astra compatível com o comércio eletrônico).
Recursos adicionais
Escrito por Karlito Bonnevie / Maio 3, 2022
