Need help? Chat now!
Hostwinds Tutoriais
Resultados da busca por:
Índice
Implante o aplicativo Static React
Tag: Web Hosting, FTP
Este guia explicará como implantar uma única página estática ReactJS aplicação em um de nossos compartilhado hospedagem na web ou o negócio Contas de hospedagem na web.Uma conta de hospedagem compartilhada é um destino perfeito para implantar aplicativos estáticos para o seu portfólio ou para hospedar seu próprio site de portfólio de desenvolvedores.Esta é uma maneira fácil de colocar seu código na Web e usar o domínio da sua escolha para fazer com que seu portfólio tenha uma aparência mais profissional.Para continuar com este guia, você vai querer estar familiarizado ou já usando a ferramenta de criação de aplicativos do Facebook chamada criar-reagir-app para criar seu projeto.
Este guia é destinado apenas para fins informativos. Por favor, consulte o seu desenvolvedor web para apoiar o seu projeto de desenvolvimento, pois isso não é coberto com os níveis de suporte.
Antes de começarmos
Há alguns outros itens que você precisará acompanhar este guia.
Primeiro: Você precisará de uma conta de hospedagem corporativa compartilhada ou compartilhada com Hostwinds
Segundo: Você precisará de um aplicativo React que foi criado com create-react-app
Terceiro: Você vai querer ter um programa de FTP como FileZilla e já configurar o acesso FTP no cPanel para continuar com este guia
Seu Computador
A primeira coisa que você fará é criar uma construção de produção do seu projeto abrindo seu ambiente de desenvolvimento local e entrando em um prompt de shell em sua máquina local.
Step One: Alterar diretórios no diretório do seu projeto digitando a seguinte linha para o seu diretório:
cd /my_projects/my_example_projectPasso dois: Assim que estiver no diretório do seu projeto, você digitará:
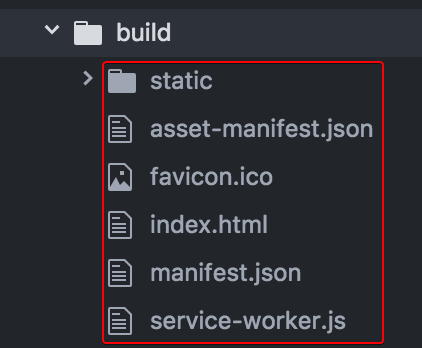
npm run buildIsso criará uma construção de produção do seu projeto de reagir e agrupar as dependências necessárias para o aplicativo funcionar. Seus arquivos de construção de produção serão colocados em um novo diretório em sua pasta de projeto chamada Build.
FTP seus arquivos para seu servidor
Em seguida, você usará um programa FTP para mover os arquivos de produção para sua conta de hospedagem compartilhada.
Step One: Abra o programa FTP e conecte-se à sua conta de hospedagem.
Passo dois: Se este é o primeiro projeto que você está hospedando, e digamos que é a página principal do portfólio, por exemplo, você irá transferi-lo para o diretório raiz de sua conta de hospedagem compartilhada.Por padrão, a raiz do documento para sua conta principal da Web está na pasta de destino no servidor e é denominada public_html.Aqui, você encontrará os arquivos e pastas associados aos seus principais nomes de domínio, como index.html, como sua página inicial, ou algo semelhante se você já criou uma página inicial para o seu site principal.
Passo três: Você navegará no programa FTP para sua pasta de compilação nos arquivos do seu projeto e, em seguida, selecionar todos os arquivos na pasta Build e soltá-los no diretório correto na pasta Public_HTML no outro lado da GUI no programa FTP.
Quarto Passo: Depois que a transferência de arquivos estiver concluída, seu aplicativo deve estar disponível imediatamente para ser criado, digitando seu domínio na barra de URL

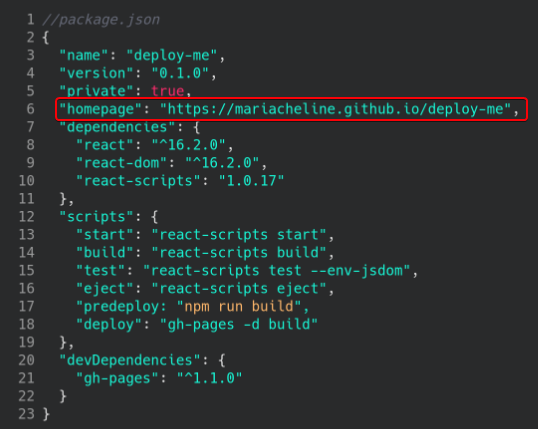
Quinto passo: Para implantar em um sub-diretório da pasta Public_HTML, uma etapa adicional precisará ser feita antes de executar sua compilação. Se você quiser que um aplicativo reagir seja renderizado a partir de um subdiretório, é necessário adicionar uma referência à página inicial dentro do arquivo Package.json para o seu projeto. Sem isso, a página será branca em branco quando estiver navegado. A referência necessária será:
"homepage": "https://yourdomain.mn/public_html/bar",
E quando colocado em
package.json
Isso parecerá assim:

Uma vez que esta referência tenha sido adicionada e a compilação de execução NPM foi concluída, você pode ftp seus arquivos de compilação em qualquer subdiretório no diretório público_html e o aplicativo será rendido a partir desse diretório.
Resumo
É possível e bastante fácil de implantar um aplicativo de reagir estático em uma conta de hospedagem compartilhada Hostwinds.Esta é uma opção direta para os desenvolvedores que procuram reunir um portfólio em seu próprio nome de domínio para ter um site mais profissional.Se você estiver procurando por opções mais avançadas e ter controle total sobre a configuração do servidor, e estiver pronto para mover seu aplicativo em um ambiente de produção, sugerimos olhar para o nosso SSD Cloud VPS Servidoras.
Escrito por Hostwinds Team / novembro 22, 2018
