Hostwinds Tutoriais
Resultados da busca por:
Índice
Como criar uma barra de navegação de topo para o seu site
Tag: Web Site
Este guia explicará como construir uma simples barra de navegação responsiva em desktops e celular.Você está pronto para começar a construir sua barra de navegação?Eu também, vamos.
Por que você precisa de uma barra de navegação

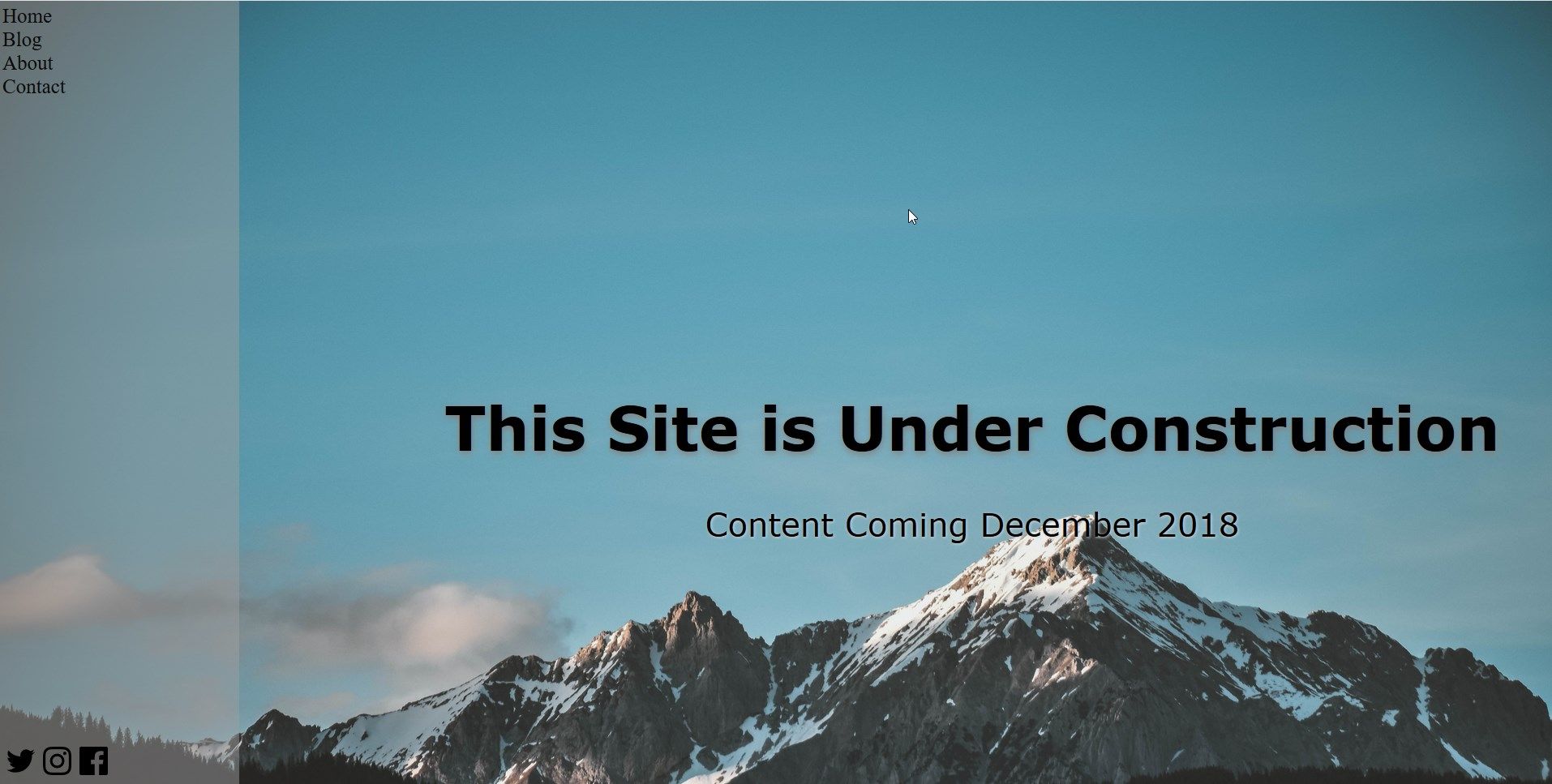
Se seus sites tiverem várias páginas sobre eles, você pode querer uma maneira de navegar facilmente entre as páginas, em vez de ter que digitar o URL a cada vez que quiserem alterar as páginas.Este guia irá superar como criar a seguinte barra de navegação.
Faça um plano
Dependendo do seu site, pode haver alguns subdomínios diferentes.No entanto, para fornecer facilidade de acesso aos visitantes, a barra de navegação deve incluir apenas os links pertinentes.É hora de decidir quais links precisam ser incluídos e qualquer conteúdo adicional, como links de mídia social ou uma caixa de login que precise ser incluída.
Criando o Navbar para index.html
Antes de criar estilos para o Navbar, os elementos e a classe precisam ser definidos na página Index.html, que servirá à página inicial do seu site.
Passo um: Criando o Navbar.
Este exemplo usa a tag \
- lista de itens.
Passo dois: Criando classes e links
Seu site provavelmente usará a barra de navegação em várias páginas, que também podem chamar elementos semelhantes.Para garantir que os atributos corretos sejam definidos no CSS, os elementos necessários para usar as classes.
Aqui está um exemplo de adicionar uma âncora HREF dentro de cada item de lista para permitir que os itens sejam vinculados a outra página.Estes podem ser links reais como exemplo.com/blog ou nomes de arquivos, conforme mostrado aqui:
Passo três: Adicionando os ícones de mídia social
Neste exemplo, a mídia social usa ícones SVG.Este guia usa domínio público Ícones. Estes foram adicionados no Gerenciador de arquivos e chamados por seu caminho / nome do arquivo.
Na imagem acima, os ícones de mídia social têm formatação muito diferente do que os links de página e podem ser vistos no lado inferior esquerdo.O é realizado adicionando um recipiente div e criando duas classes.A classe Div ser 'social' e a mídia social de classe LI.
Aqui está o que a barra de navegação deste exemplo será a página da sua página index.html:
Formate seu Navbar no CSS.CSS
Para reduzir a redundância ou sobreposição de formatação, comece com o elemento ou classe mais "amplo", então trabalhe para baixo.
Quarto Passo: Faça o vertical Navbar.
Para fazer a barra de navegação vertical cobrir todo o lado da tela, precisará ajustar alguma formatação.Primeiro, o topo (uma posição do topo) deve ser alterado para zero com a posição fixa.Em segundo lugar, a altura deve ser 100%, e a largura dependeria do layout do seu site.É aqui que a cor de fundo (incluindo a opacidade) será chamada.Aqui está o que parece a classe Navbar do exemplo:
Quinto Passo: Formatando cada elemento e classe.
Quanto mais específico você deseja estar, o elemento que precisa ser mais especificamente chamado no CSS.Por exemplo, as classes podem ser usadas em diferentes tipos de elementos quando há uma opção no CSS para chamar a classe geral e o elemento específico nessa classe.
Por exemplo, chamar a General Div Classe Social seria assim:
No entanto, para chamar um elemento específico dentro da classe, como a âncora de item de lista dentro da classe de mídia social seria parecer
As tags UL e LI têm algumas configurações predefinidas.Os pontos de bala e sublinhas podem ser removidos neste exemplo adicionando este atributo ao elemento ul.navbar li um
Aqui está um exemplo do que o CSS.CSS para a barra de navegação neste exemplo se parece:
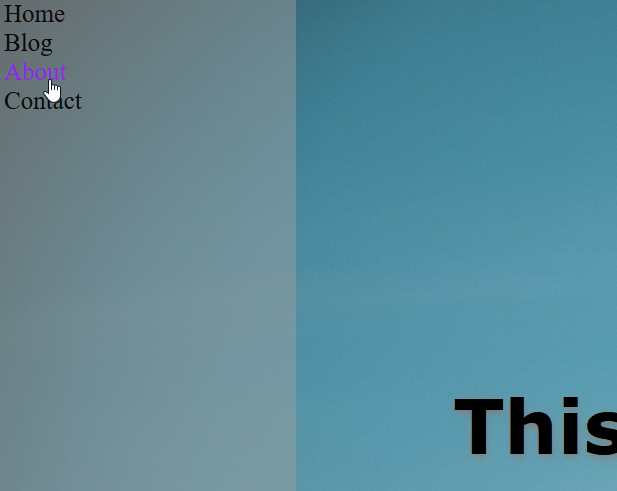
Etapa Seis: Adicionando um efeito de foco

Como visto no segmento de código acima, um efeito de foco pode ser adicionado incluindo uma seção: Passe para qualquer elemento que seja afetado, mostrado aqui:
Torná-lo responsivo
Edite suas seções @media para criar mais opções de layout dependendo do tamanho da tela, conforme mostrado aqui:

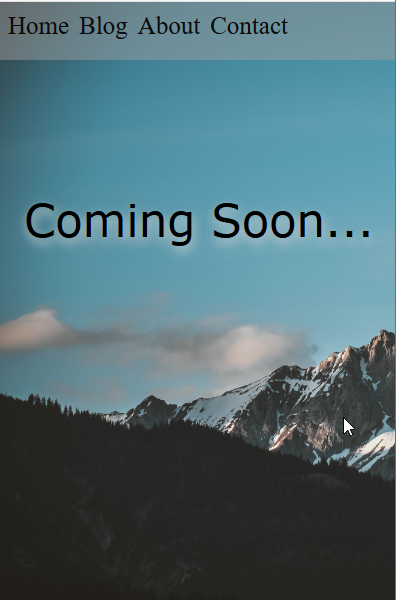
Exibição móvel:

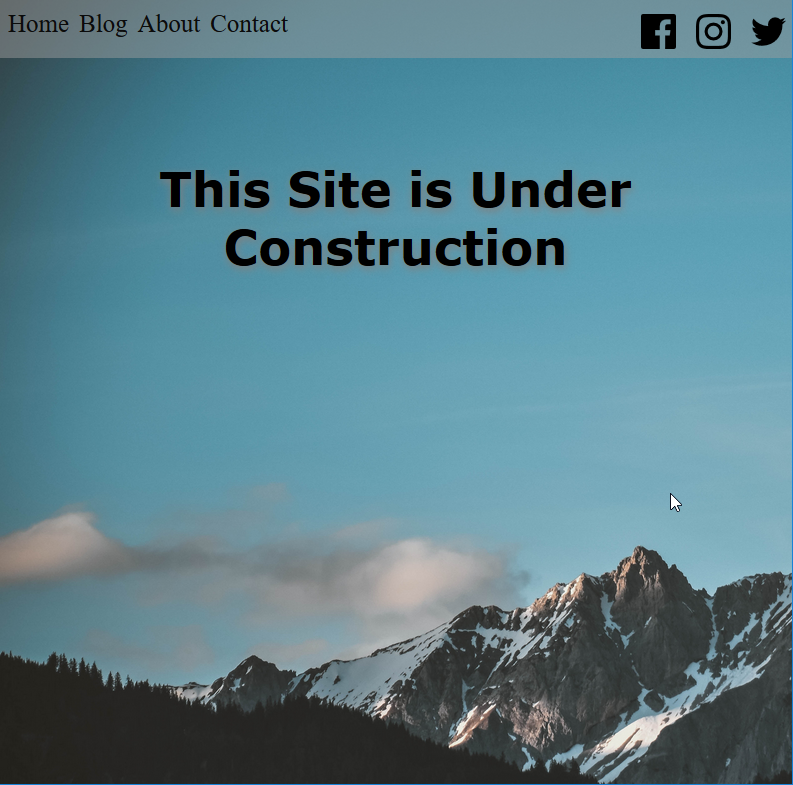
Uma barra de navegação vertical pode não ser o melhor ajuste para o site, dependendo do tamanho da tela.No entanto, adicionar algum código às tags @media pode criar um Navbar responsivo.
Etapa Sete: Mude para um Navbar Horizontal
O CSS.CSS atual tem a barra de navegação como vertical, isso pode ser alterado redefinindo os atributos de altura e largura.
Como os links e ícones foram anteriormente formatados para exibir horizontalmente, seus atributos precisarão ser atualizados.Aqui estão os exemplos @media seções para tamanhos de tela de 900px e 400px
Teste seu site!
Para se preparar para diferentes tipos de tráfego, teste seu site usando vários navegadores, como Mozilla, Chrome e Safari.Além disso, verifique se todos os seus links funcionam e aponte para o local correto.
Para referência
Aqui está o código inteiro usado neste guia para sua conveniência:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Escrito por Hostwinds Team / Junho 5, 2021
