Hostwinds Tutoriais
Resultados da busca por:
Índice
Como tornar seu site compatível com dispositivos móveis
Tag: Web Site, Optimization
Neste guia, vamos aprender como fazer uma simples página de pouso móvel amigável. Este guia requer que você crie uma página index.html com uma folha de estilo CSS. Nós anteriormente cobrimos este tópico para seguir este guia e aprender como crie sua própria página de destino HTML com HTML e CSS.
Por que você precisa de um site móvel
A maioria dos sites é projetada para ser visualizada em dispositivos como computadores com telas dimensionadas. Em um computador, o site pode parecer simples e limpo, mas quando visualizado em um dispositivo móvel com uma tela menor, isso pode causar problemas. Felizmente, isso pode ser resolvido de várias maneiras diferentes. Este guia explicará como alterar o estilo para um tamanho de tela predefinido, editando os arquivos HTML e CSS.
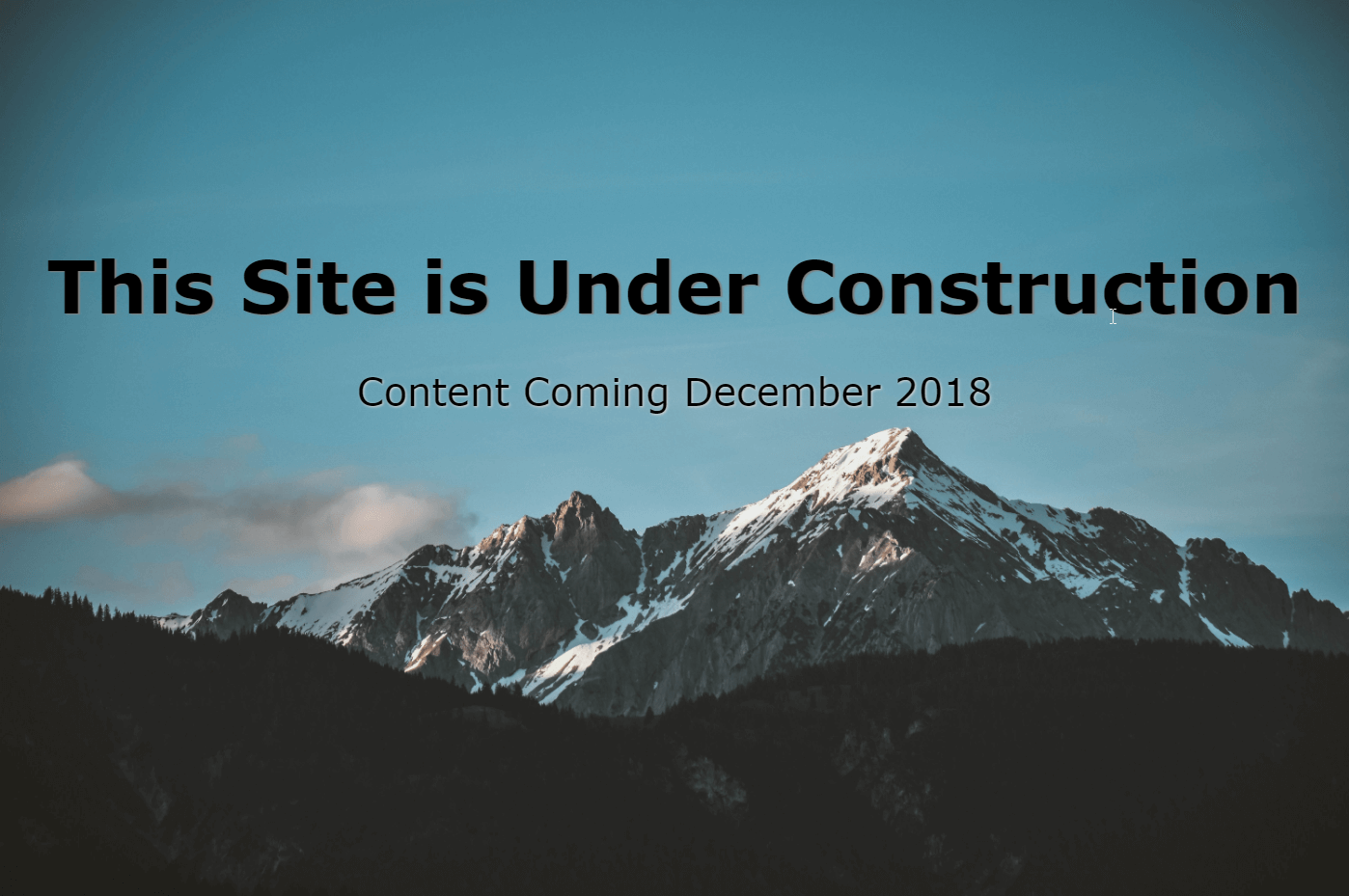
Aqui está o site de exemplo conforme exibido em um computador:

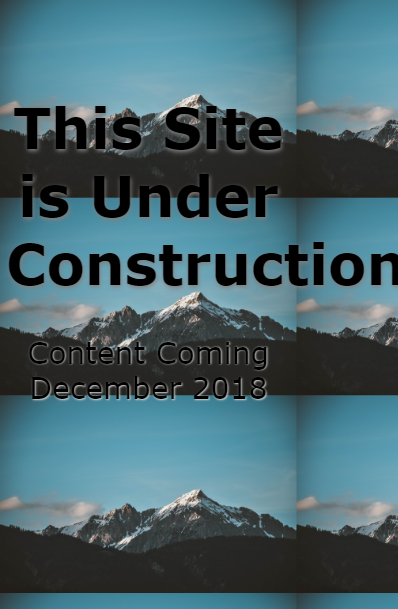
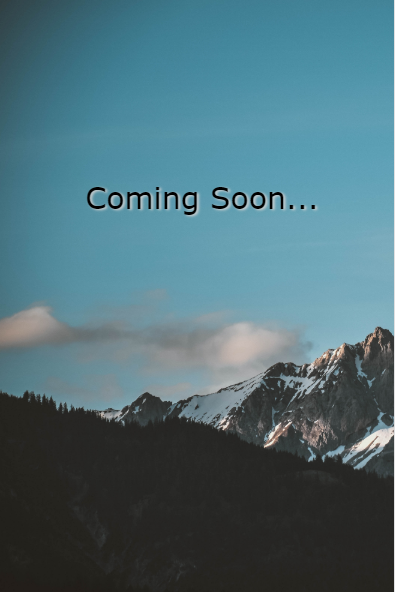
Aqui está o mesmo site exibido em uma tela muito menor:

Editando o Site
Para referência durante isso, aqui estão o original index.html e css.css para nosso site de exemplo acima.
index.html
Em breve
Este site está em construção
Conteúdo disponível em dezembro de 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Step One: Adicionando a metatag
Para garantir que o navegador reconheça os novos estilos, precisaremos adicionar a seguinte linha dentro da tag do arquivo index.html.
Sem essa tag, você pode ver suas alterações em alguns navegadores como o Mozilla, mas não o Chrome.
Passo dois: Crie diferentes seções @media para os tamanhos de tela desejados
Este exemplo criará dois tamanhos de dispositivos diferentes 400px e 900px. Ao criar a seção @Media, você precisa ter a largura máxima para identificar quais telas estão usando este estilo e definir o tamanho da tela de exibição real para o estilo. O identificador estará na tela @media e (largura máxima :) e o estilo real para ele estará dentro da tag do corpo.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
É necessária uma seção @media para cada tamanho de tela. Para este exemplo, vamos usar 2 tamanhos padrão:
Para o tamanho da tela com 900px como um tablet:
@media screen and (max-width: 900px) {}
Para dispositivos como o seu celular 400px:
@media screen and (max-width: 400px) {}
Este exemplo usou uma largura máxima, o que significa que qualquer tela com esse tamanho ou menos seguirá as regras de estilo.
Dentro dessas tags é onde o estilo será redefinido para melhor ajustar os diferentes tamanhos da tela. Este exemplo muda para os tamanhos de fundo e fonte e esconde alguns objetos para manter uma aparência limpa.
Dependendo da sua imagem de fundo, você pode querer brincar com o dimensionamento diferente para obter o melhor efeito. Este exemplo usou um tamanho maior de imagem para garantir que não haja distorção da imagem e não havia espaço em branco.
Passo três: Alterando o plano de fundo e a fonte
Neste exemplo, definimos o plano de fundo para 100% de altura e 100% de largura. Isso garante que as dimensões da imagem permaneçam constantes, mas reduz a imagem e repete-a pela tela no exemplo acima. De algumas maneiras, isso pode ser resolvido. Primeiro, altere o atributo de tamanho de segundo plano no principal CSS.CSS para Auto.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Definindo imagens como automático só garante que a imagem e o texto se encaixem na tela. Para ajustar o site para exibir o melhor para diferentes tamanhos de tela, esses atributos devem ser adicionados às tags @media.
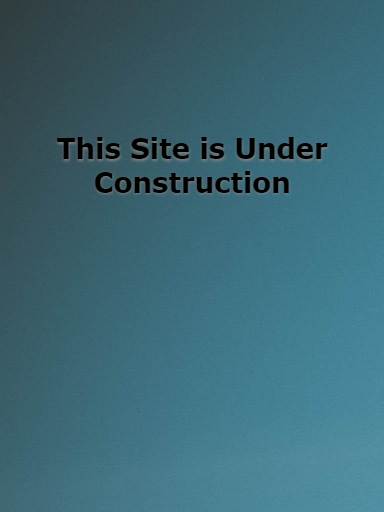
Aqui está a aparência do site de exemplo apenas usando automático:

Adicionando este código ao arquivo css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Definindo novos atributos

Etapa quatro: Escondendo Conteúdo
Se você perceber, também removeu o "conteúdo próximo de dezembro de 2018" para ajudar a garantir que nossa página seja simples e fácil de ler em qualquer tela.Eu fiz isso adicionando o visor: nenhum;na nossa
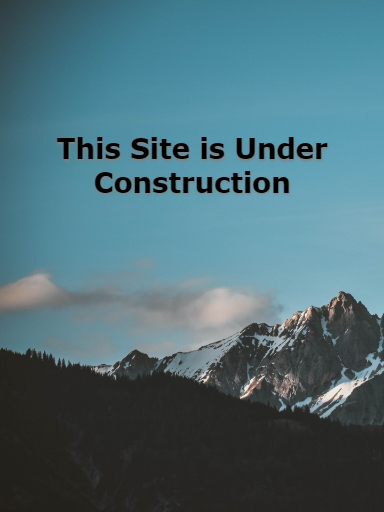
Aqui está a seção @media para 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Etapa cinco: Adicionando novo conteúdo
Ao trabalhar com telas significativamente menores do que a que você projetou originalmente, talvez seja necessário alterar o contexto que você exibe. Em nosso exemplo de 400px, fizemos apenas isso.

O tamanho foi ajustado e o texto indesejado estava oculto usando o visor: nenhum; Mas também alteramos a margem superior e adicionamos um novo objeto.
O novo objeto precisa ser adicionado ao index.html e ao CSS
Aqui está a aparência de index.html completo para este exemplo:
Em breve
Este site está em construção
Conteúdo disponível em dezembro de 2018
Em breve...
O texto deve aparecer apenas na tela 400px ou menos, tanto os estilos principais quanto o @media para a 900px precisam ter o oculto. Aqui está o CSS CSS.CSS para este exemplo:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
Teste seu site!
Você pode usar as ferramentas de desenvolvedor do seu navegador para visualizar como a página será exibida em diferentes dispositivos.
Escrito por Hostwinds Team / dezembro 3, 2018
